Initial state of the Trip Builder component.
Primary and secondary buttons of the new design system.
The challenge of a new design system
One of my first main projects in the years I worked at Bus.com was to overhaul their legacy UI and user experience through a cleaner and consistent design system. At that moment consistency was a big issue and the UI was all over the place — different styles and behaviors everywhere.
Fresher color palette.
Design role in Fresher — a design system built from scratch
The new system — now called Fresher by the design team — was built from the ground up. I was responsible for building and organizing basic and and specialized UI components.
Fresher modals.
Fresher iconset
As a natural part of the design system, an iconset was built. The goal was to have a fully consistent and mature family of icons that would be used in multiple areas of the product and of the marketing side of things.
Fresher iconset.
Data tables
Data table component.
Table action bar for multiple selections.
Mobile data table component.
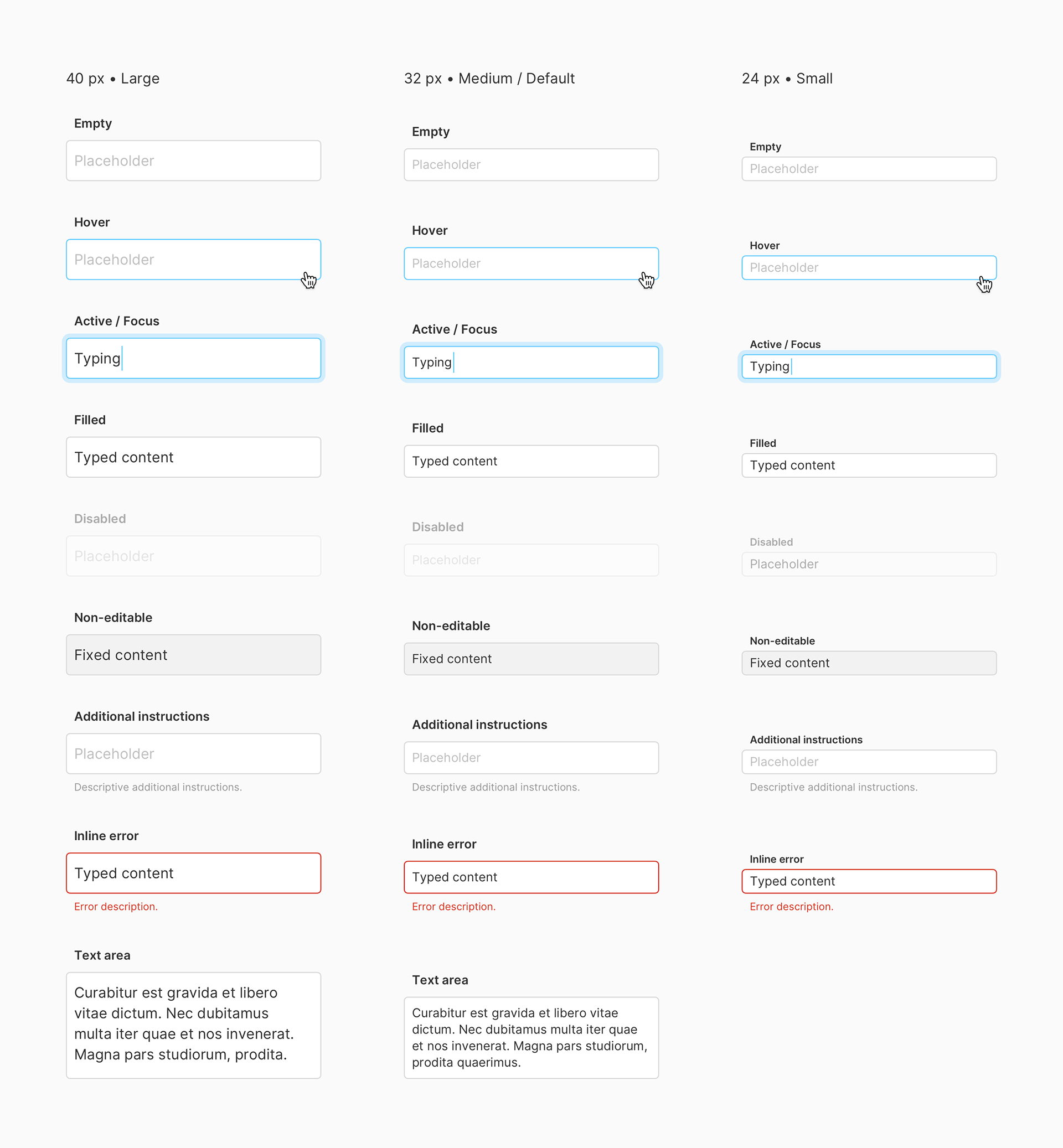
Inputs

Text fields

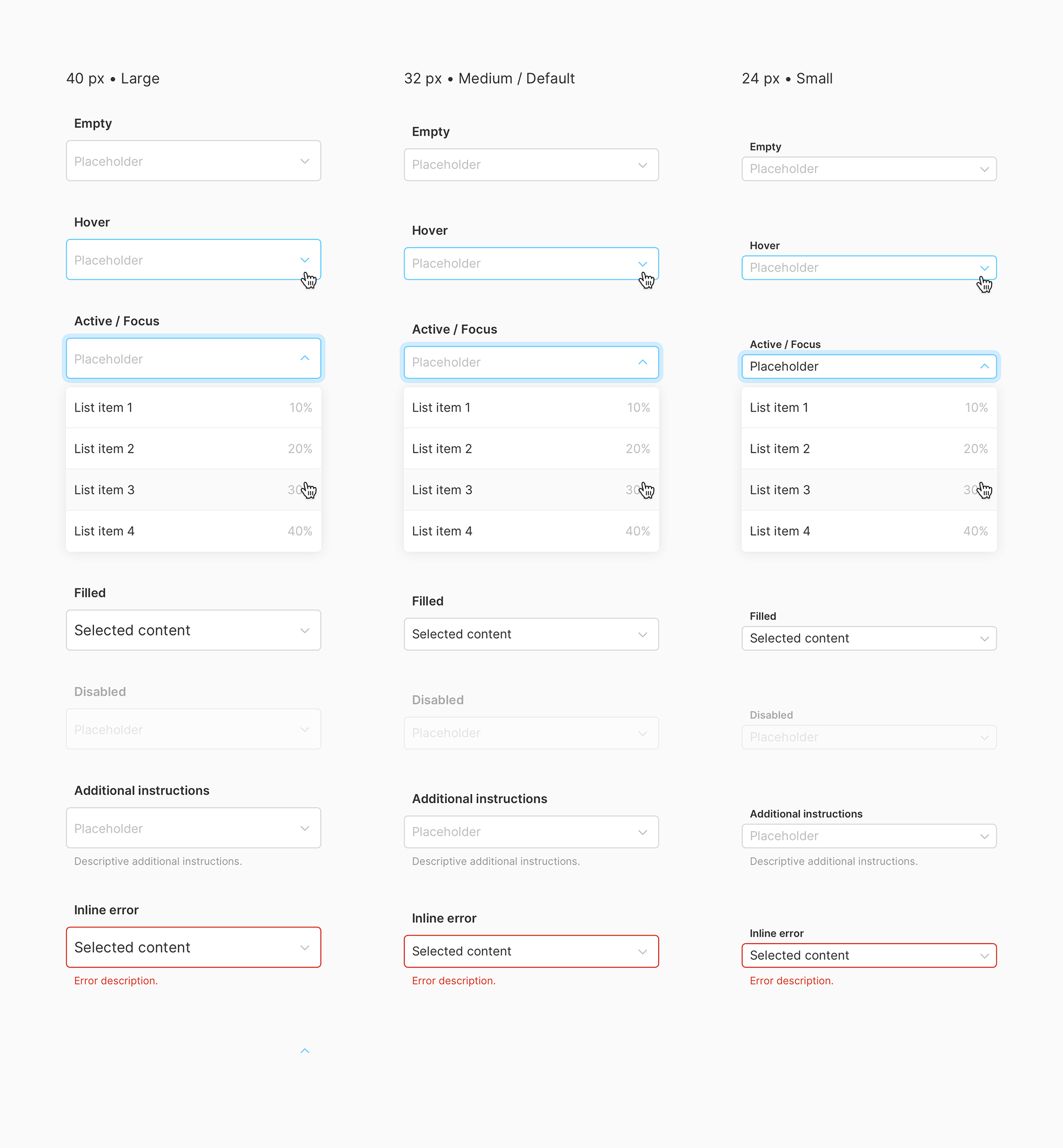
Selects

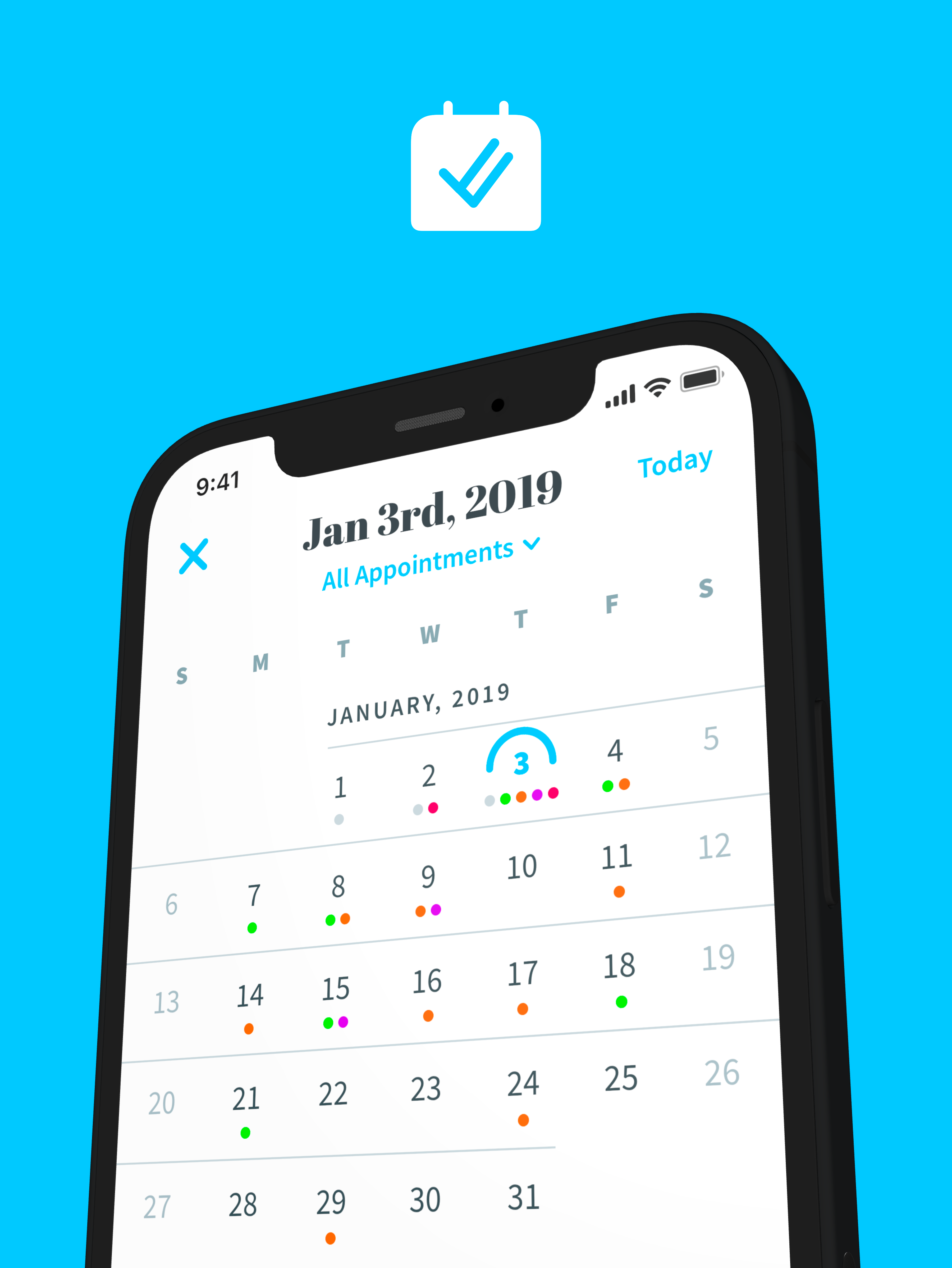
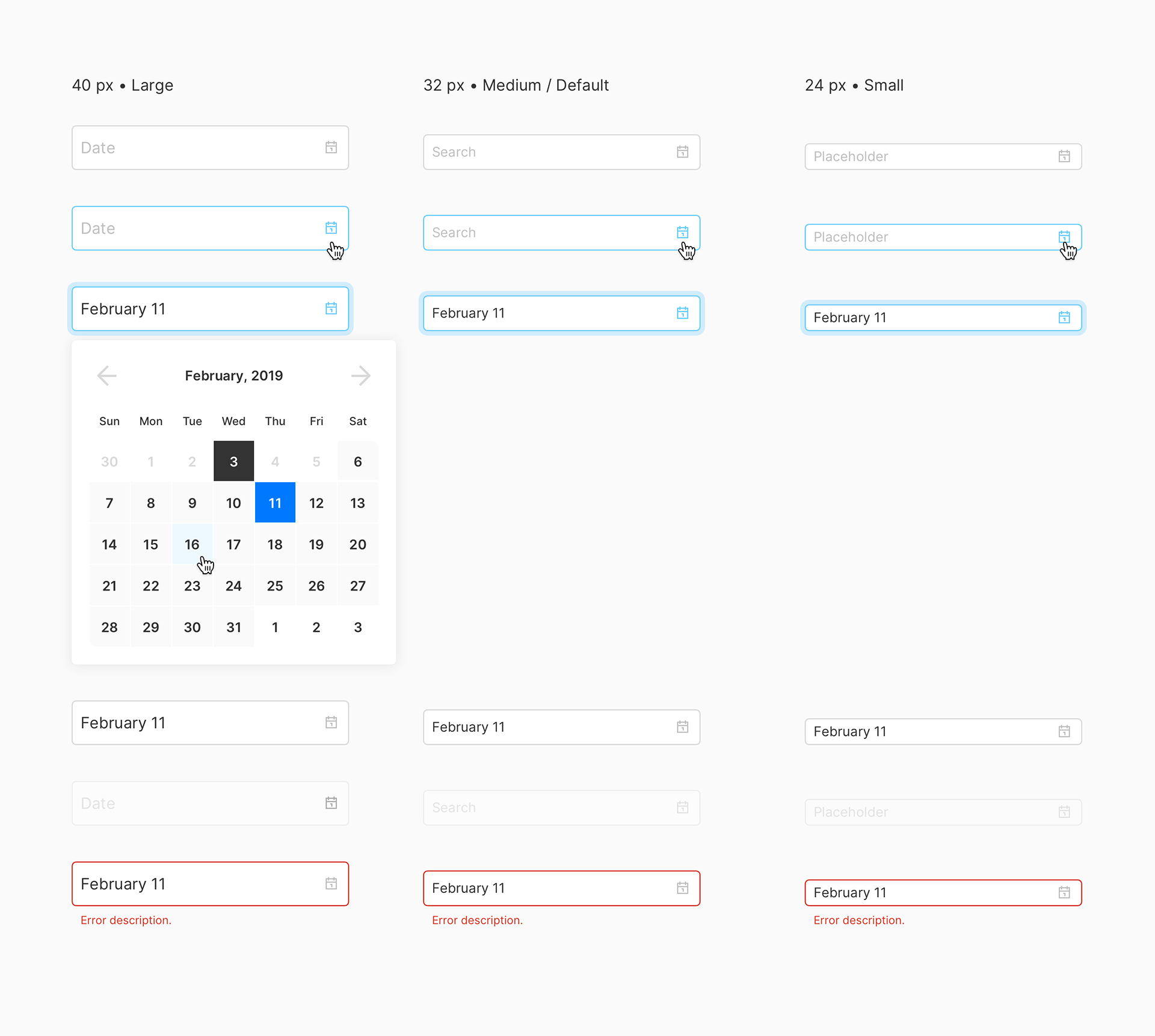
Date picker

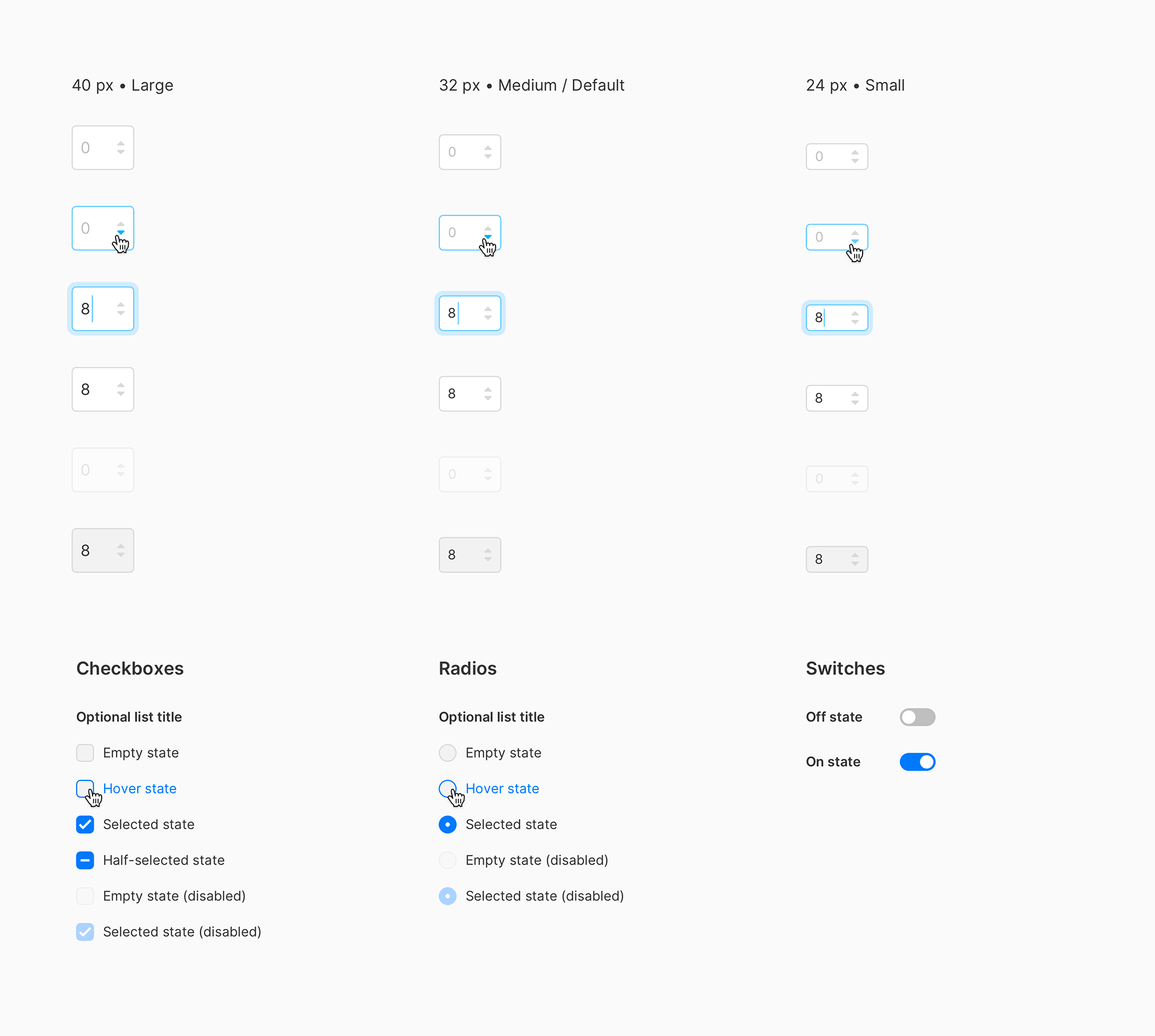
Other inputs
Payment sheets
Desktop and mobile payment sheets.
Trip Builder module
Desktop version of the Trip Builder module.
Mobile version of the Trip Builder module.
Itinerary grid
Complexity of itinerary grid structures.